该来的总要来,走你┏ (゜ω゜)=☞,灵魂三问:what?why?how?
微前端是什么
微前端这个名词,最早出现在2016年底 ThoughtWorks Technology Radar 的文章中。
Techniques, strategies and recipes for building a modern web app with multiple teams that can ship features independently. – Micro Frontends
微前端是一种多个团队通过独立发布功能的方式来共同构建现代化 web 应用的技术手段及方法策略。
微前端(Micro-Frontends)是一种类似于微服务的架构,它将微服务的理念应用于浏览器端,即将 Web 应用由单一的单体应用转变为多个小型前端应用聚合为一的应用。各个前端应用还可以独立运行、独立开发、独立部署。
微前端不是单纯的前端框架或者工具,而是一套架构体系。
为什么用微前端
采用新技术,更多不是因为先进,而是因为它能解决痛点。
现代的前端应用的发展趋势正在变得越来越富功能化,富交互化,也就是传说中的SPA(单页面应用);这样越来越复杂的单体前端应用,背后的后端应用则是数量庞大的微服务集群。被一个团队维护的前端项目,随着时间推进,会变得越来越庞大,越来越难以维护。
微前端架构具备以下几个核心价值:
技术栈无关:主框架不限制接入应用的技术栈,子应用具备完全自主权
独立开发、独立部署:子应用仓库独立,前后端可独立开发,部署完成后主框架自动完成同步更新
独立运行时:每个子应用之间状态隔离,运行时状态不共享
微前端架构旨在解决单体应用在一个相对长的时间跨度下,由于参与的人员、团队的增多、变迁,从一个普通应用演变成一个巨石应用( Frontend Monolith )后,随之而来的应用不可维护的问题。这类问题在企业级 Web 应用中尤其常见。
一些微前端的使用场景:
- 遗留系统的拆分和细化
- 前端遗留系统迁移
- 后端解耦,前端聚合
-
兼容遗留系统
……
怎么实现微前端
路由分发式微前端
使用 HTTP 服务器的路由来重定向多个应用。但这种方式实际上只是多个前端应用的聚合并不是一个完整的整体。每次用户从A应用跳转到B应用的时候,实际上是访问不同的html页面。
可通过 Nginx 配置反向代理来实现不同路径映射到不同应用,例如 www.abc.com/app1 对应app1,www.abc.com/app2 对应app2,这种方案本身并不属于前端层面的改造,更多的是运维的配置。
它适用于以下场景:
- 不同技术栈之间差异比较大,难以兼容、迁移、改造
- 项目不想花费大量的时间在这个系统的改造上
- 现有的系统在未来将会被取代
- 系统功能已经很完善,基本不会有新需求
优点:简单、快速、易配置
缺点:在切换应用时会触发浏览器刷新,影响体验
使用iFrame创建容器
使用 iFrame 及自定义消息传递机制,父应用单独是一个页面,每个子应用嵌套一个iframe,父子通讯可采用postMessage或者contentWindow方法
采用iframe有几个重要的前提:
- 网站不需要 SEO 支持
- 拥有相应的应用管理机制。
优点:实现简单,子应用之间自带沙箱,天然隔离,互不影响
缺点:iframe的样式显示、兼容性等都具有局限性
Web Components
每个子应用需要采用纯 Web Components 技术编写组件,是一套全新的开发模式
优点:每个子应用拥有独立的script和css,也可单独部署
缺点:对于历史系统改造成本高,子应用通信较为复杂易踩坑,是浏览器的新特性,都存在兼容性问题,微前端方面的探索也不成熟。
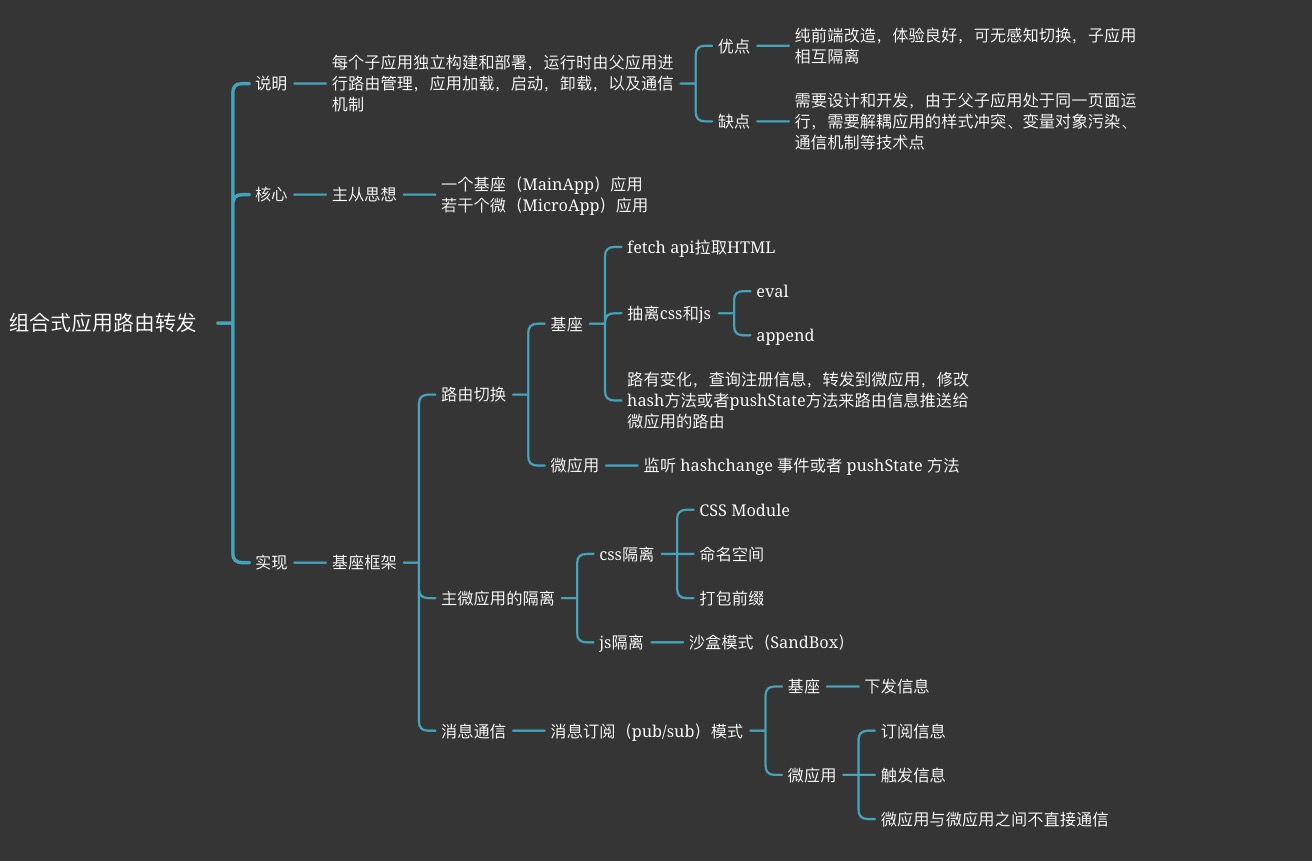
组合式应用路由转发
每个子应用独立构建和部署,运行时由父应用进行路由管理,应用加载,启动,卸载,以及通信机制。
该方案的核心是“主从”思想,即包括一个基座(MainApp)应用和若干个微(MicroApp)应用,基座应用大多数是一个前端SPA项目,主要负责应用注册,路由映射,消息下发等,而微应用是独立前端项目,这些项目不限于采用React,Vue,Angular或者JQuery开发,每个微应用注册到基座应用中,由基座进行管理,但是如果脱离基座也是可以单独访问
优点:纯前端改造,体验良好,可无感知切换,子应用相互隔离
缺点:需要设计和开发,由于父子应用处于同一页面运行,需要解耦应用的样式冲突、变量对象污染、通信机制等技术点

现有的一些微前端框架
-
Mooa 基于Angular的微前端服务框架
-
Single-Spa 最早的微前端框架,兼容多种前端技术栈。
-
Qiankun 基于Single-Spa,阿里系开源微前端框架。
-
Icestark 阿里飞冰微前端框架,兼容多种前端技术栈。
-
Ara Framework 由服务端渲染延伸出的微前端框架。
-
Webpack 5 和 Module Federation Module Federation 允许 JavaScript 应用程序在运行时从另一个应用程序动态导入代码。
-
FrintJS 用于构建可伸缩和响应式应用程序的模块化 JavaScript 框架
-
PuzzleJS 用于可扩展和快速建站的微前端框架
-
Bit Bit 容许你从独立的组件组建和管理前端,是微前端的一套解决方案。
-
SystemJS SystemJS 不是微前端框架,但它确实为跨浏览器的独立模块管理提供了解决方案。
-
Piral Piral 的目标可以使用微前端轻松构建门户应用程序。
-
OpenComponent Open Component(简称 OC)项目宣布其目标是“前端世界中的无服务器”。
参考资料
Microfrontends: the good, the bad, and the ugly
一个超全的微前端资源集合帖: