(:з」∠) 以下是我孤陋寡闻,不学无术的证明,对不起,我太菜了,菜就是原罪,用空整理(不会有空的)
一些之前没见过的标签
<figure> 可附标题内容元素
HTML
元素代表一段独立的内容, 经常与说明(caption) <figcaption> 配合使用, 并且作为一个独立的引用单元。当它属于主内容流(main flow)时,它的位置独立于主体。这个标签经常是在主文中引用的图片,插图,表格,代码段等等,当这部分转移到附录中或者其他页面时不会影响到主体。
使用说明
通常,
是图像,插图,图表,代码片段等,在文档的主流程中引用,但可以移动到文档的另一部分或附录而不影响主流程。 作为sectioning root, 元素的内容轮廓将从文档的主要轮廓中排除。 通过在其中插入<figcaption>(作为第一个或最后一个子元素),可以将标题与 元素相关联。图中找到的第一个<figcaption>元素显示为图的标题。
示例
<figure>
<img src="/media/examples/elephant-660-480.jpg"
alt="Elephant at sunset">
<figcaption>An elephant at sunset</figcaption>
</figure>
figure {
border: thin #c0c0c0 solid;
display: flex;
flex-flow: column;
padding: 5px;
max-width: 220px;
margin: auto;
}
img {
max-width: 220px;
max-height: 150px;
}
figcaption {
background-color: #222;
color: #fff;
font: italic smaller sans-serif;
padding: 3px;
text-align: center;
}

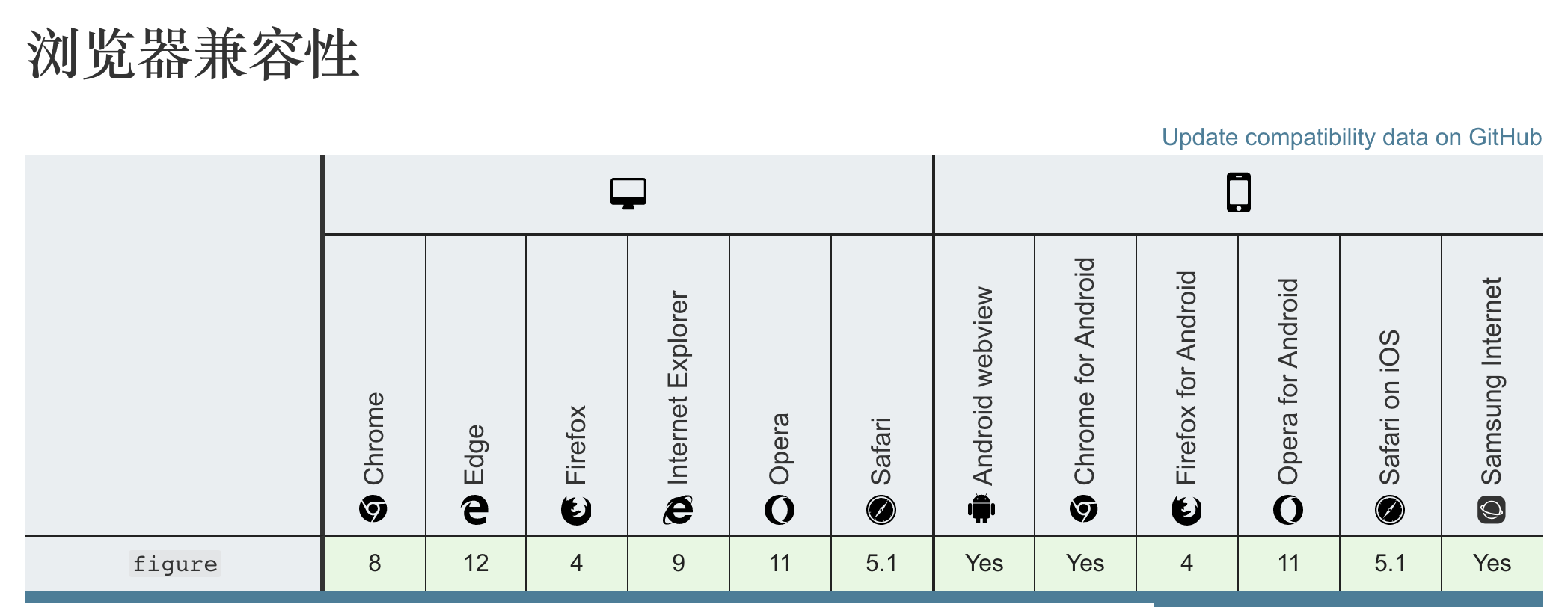
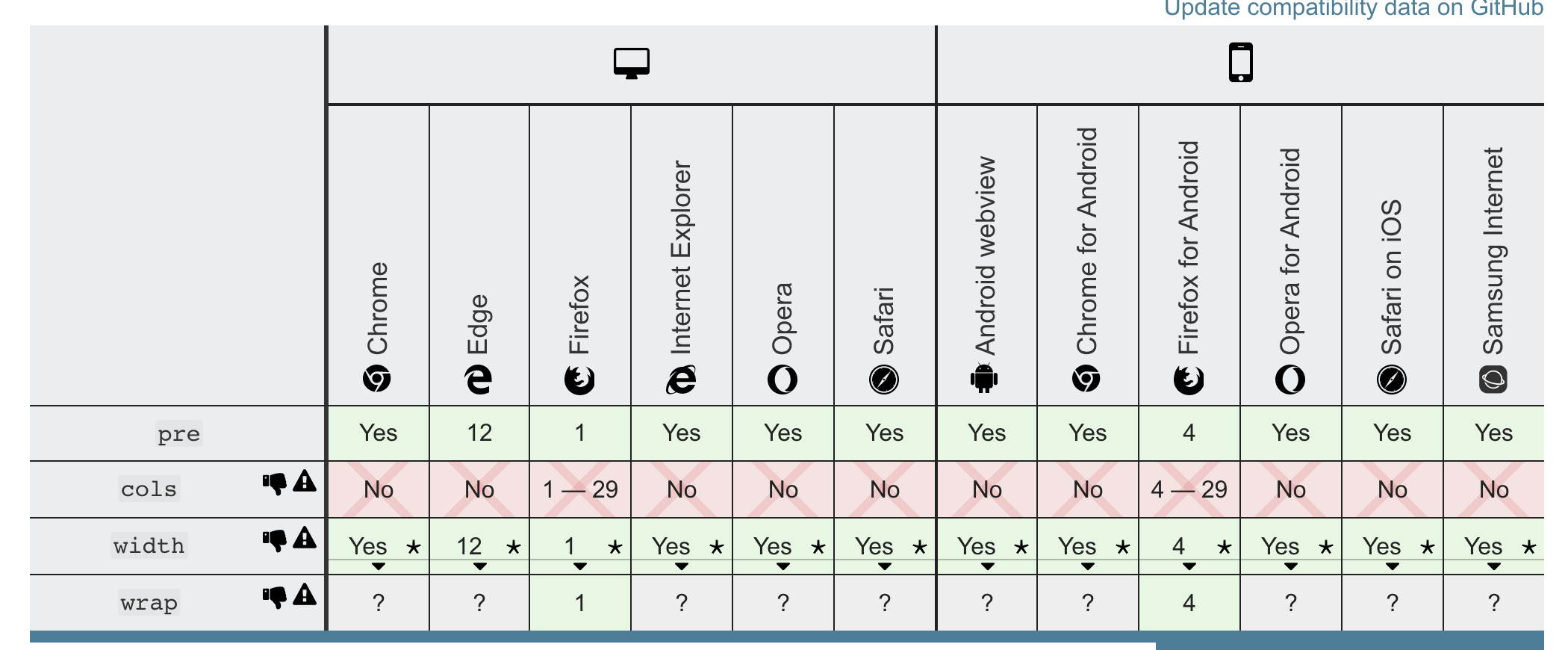
浏览器兼容性

相关网址
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/figure
<figcaption>
HTML <figcaption> 元素 是与其相关联的图片的说明/标题,用?于描述其父节点
元素里的其他数据。这意味着 <figcaption> 在 块里是第一个或最后一个。同时 HTML Figcaption 元素是可选的;如果没有该元素,这个父节点的图片只是会没有说明/标题。
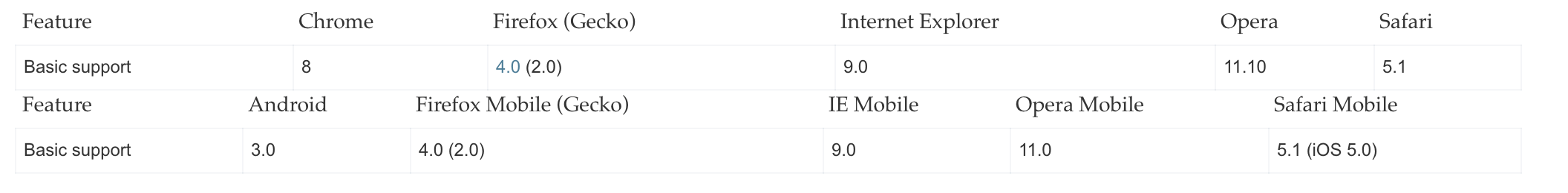
浏览器兼容性

相关网址
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/figcaption
<pre>
HTML <pre> 元素表示预定义格式文本。在该元素中的文本通常按照原文件中的编排,以等宽字体的形式展现出来,文本中的空白符(比如空格和换行符)都会显示出来。(紧跟在 <pre> 开始标签后的换行符也会被省略)
示例
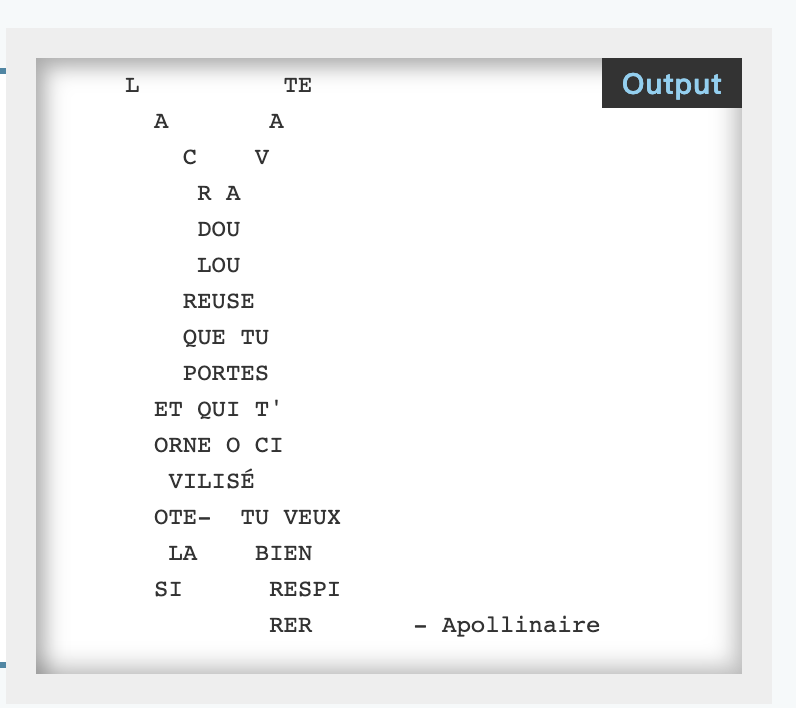
<pre>
L TE
A A
C V
R A
DOU
LOU
REUSE
QUE TU
PORTES
ET QUI T'
ORNE O CI
VILISÉ
OTE- TU VEUX
LA BIEN
SI RESPI
RER - Apollinaire
</pre>

浏览器兼容性

相关网址
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/pre
一些之前没见过的css属性
pointer-events
pointer-events CSS 属性指定在什么情况下 (如果有) 某个特定的图形元素可以成为鼠标事件的 target。
/* Keyword values */
pointer-events: auto;
pointer-events: none;
pointer-events: visiblePainted; /* SVG only */
pointer-events: visibleFill; /* SVG only */
pointer-events: visibleStroke; /* SVG only */
pointer-events: visible; /* SVG only */
pointer-events: painted; /* SVG only */
pointer-events: fill; /* SVG only */
pointer-events: stroke; /* SVG only */
pointer-events: all; /* SVG only */
/* Global values */
pointer-events: inherit;
pointer-events: initial;
pointer-events: unset;
示例
点击链接 http://example.com 时,不会跳转
<ul>
<li><a href="https://developer.mozilla.org/">MDN</a></li>
<li><a href="http://example.com">example.com</a></li>
</ul>
a[href="http://example.com"] {
pointer-events: none;
}
提示
使用pointer-events来阻止元素成为鼠标事件目标不一定意味着元素上的事件侦听器永远不会触发。如果元素后代明确指定了pointer-events属性并允许其成为鼠标事件的目标,那么指向该元素的任何事件在事件传播过程中都将通过父元素,并以适当的方式触发其上的事件侦听器。当然,位于父元素但不在后代元素上的鼠标活动都不会被父元素和后代元素捕获(鼠标活动将会穿过父元素而指向位于其下面的元素)。
我们希望为HTML提供更为精细的控制(而不仅仅是auto和none),以控制元素哪一部分何时会捕获鼠标事件。如果你有独特的想法,请添加至wiki页面的Use Cases部分,以帮助我们如何针对HTML扩展pointer-events。
该属性也可用来提高滚动时的帧频。的确,当滚动时,鼠标悬停在某些元素上,则触发其上的hover效果,然而这些影响通常不被用户注意,并多半导致滚动出现问题。对body元素应用pointer-events:none,禁用了包括hover在内的鼠标事件,从而提高滚动性能。
font-smooth
CSS 属性用来控制字体渲染时的平滑效果。
!!!非标准 该特性是非标准的,请尽量不要在生产环境中使用它!
示例
/* Keyword values */
font-smooth: auto;
font-smooth: never;
font-smooth: always;
/* <length> value */
font-smooth: 2em;