随手一记录。
问题:因为网页用了transform去做自适应功能,自适应是用在”App”这个dom上,但是ant的select组件下拉框部分是挂在body的dom上,所以会导致select组件没能自适应缩放。
解决:
尝试用在body做自适应,结果slect的框出现更奇怪的问题,要么消失,要么位置偏移,此路不通啊_(:з」∠)_
最后在issue里面看到解决方法:
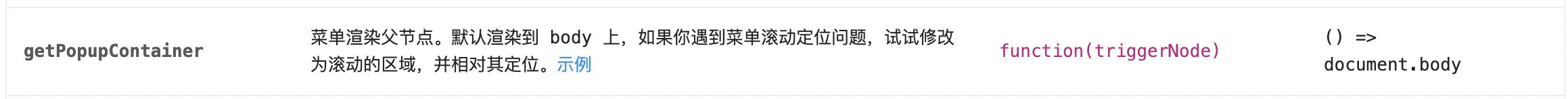
使用getPopupContainer这个属性来解决

tsx
<div className="jsc-select-btn" style={style}>
<Select
defaultActiveFirstOption
placeholder="请选择"
options={state.options}
getPopupContainer={(node) => node.parentNode}
{...props}
/>
</div>
scss
.jsc-select-btn {
position: relative;
.ant-select-dropdown {
// 主要是这里
position: absolute;
top: 32px !important;
left: 0 !important;
// 主要是这里
font-weight: 400;
color: rgba(239, 245, 253, 1);
line-height: 20px;
background: rgba(2, 26, 68, 0.6);
-webkit-backdrop-filter: blur(6px);
backdrop-filter: blur(6px);
max-height: 160px;
overflow-y: scroll;
.ant-select-item {
color: rgba(239, 245, 253, 1);
}
.ant-select-item-option-selected:not(.ant-select-item-option-disabled) {
background: rgba(0, 144, 255, 0.15);
}
.ant-select-item-option-active:not(.ant-select-item-option-disabled) {
background: rgba(0, 144, 255, 0.15);
}
}
}
参考资料: